FW Web Coding & Design -
ワタナベフミエ
のポートフォリオサイトへようこそ!
ブロックを積んでいくように
「Web」
サイトを組んでいく。
「FrameWork」
がしっかりしていれば使いやすい。
そこにちょっとスパイスを。
「Fun」
があったらだれもが楽しい。
適宜ノーコードツールも取り入れながら、これらの価値を提供していきます!
Service - 提供サービス
「Web制作を頼みたい」「既存のWebサイトを刷新したい」など、ぜひ、お気軽にご相談ください。
-
ホームページ制作
Web制作をされる目的や課題をお伺いし、その先にいるユーザーの動線を考えながら、最適なサイトプランをご提案します。魅力あるホームページをいっしょに作り上げていきましょう!
-
ホームページ修正
テキストの変更や表示崩れなど、ホームページでのちょっとしたお困りごとから、新たな項目追加、ホームページ全体の刷新まで対応いたします。
-
ホームページまわり相談
ホームページ制作や公開、一体で考えたい連携機能、データ管理、名刺やチラシ制作など、ちょっとした疑問やお悩みごとがございましたら、お気軽にご相談ください!
Plan - ホームページ制作プラン
大きく2つのプランをご用意しています。
ご要望をお伺いしたうえで、小回りのきくサービスをご提供いたします。
-
ミニプラン
簡易型ホームページ。名刺代わりとなる事業概要やサービス案内のホームページがほしい方むけ。
ノーコードツール※の範囲内の対応とすることで、費用と納期が抑えられます。
5ページ程度まで。シンプルデザイン、レスポンシブ対応、問合せフォーム標準装備。使用テンプレートにより簡易な更新機能(CMS)あり。
ご予算5~15万円まで。
※Studio ※Webflow -
スタンダードプラン
小規模ホームページ。ブランドイメージの向上、問合せや資料請求に積極的にホームページを活用したい方むけ。
ご要望に応じ、デザインカンプの作成からコーディング、公開まで対応します。
10ページ程度まで。カスタムデザイン、レスポンシブ対応、問合せフォーム標準装備。カスタマイズやページ数、機能追加の程度により工数が変わります。
ご予算15~50万円まで。
Works - 実績
これまで制作したWebサイト です。また、当サイトも自ら制作しております。
-
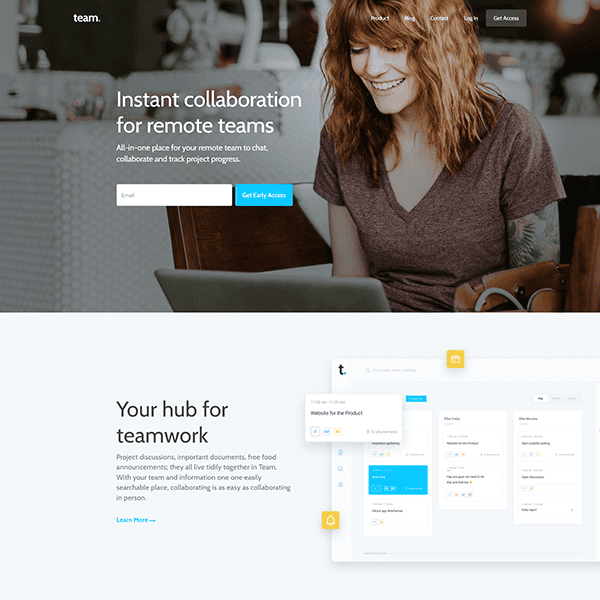
チームチャットサイト(サンプル)
2024年8月 | Udemy
ノーコードWebflow | Figma | Desktop-first Approach | CMS | 模写
-
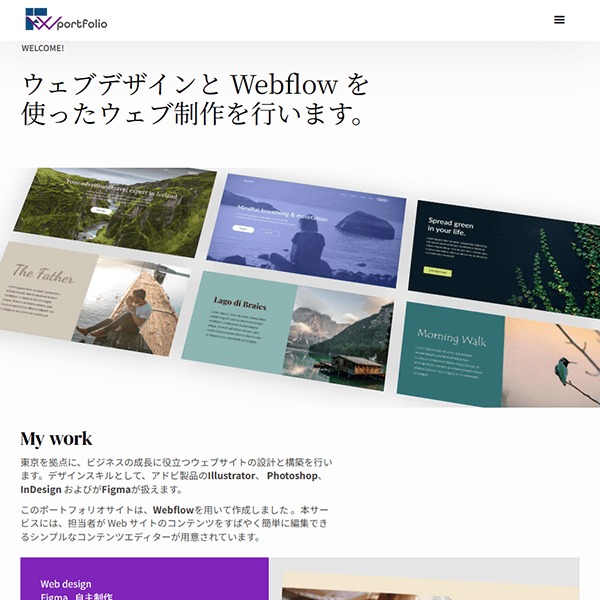
ポートフォリオサイト
2025年1月 | Webflow University
ノーコードWebflow | Desktop-first Approach | CMS | 多言語 | ポートフォリオ
-
ベーカリーショップ(サンプル)
2025年2月 | 職業訓練
Figma | HTML | CSS | Javascript | Desktop-first Approach
-
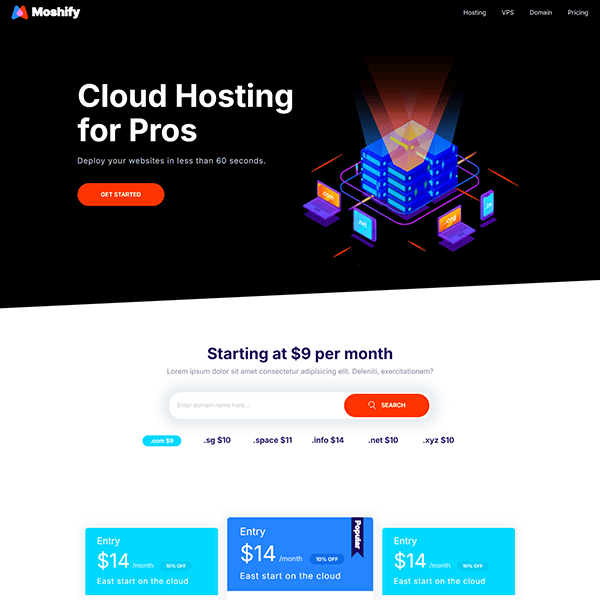
クラウドホスティング(サンプル)
2025年2月 | Coding with Mosh
HTML | CSS | Javascript | BEM | Mobile-first Approach | 模写 -
スイーツ店サイト(サンプル)
2025年3月 | デイトラWeb制作初級
HTML | CSS | Javascript | jQuery | SASS | BEM | Mobile-first Approach | 模写
-

理髪店名刺広告(サンプル)
2025年1月 | 職業訓練
Illustrator | Photoshop | 実在の理髪店をモデルにWebマーケティング分析

About - 自己紹介
昭和生まれの東京在住。インターネットの黎明期をよく知る世代です。秘書、営業、企業分析、バックオフィス全般、日本語教師などを経験。業務上の必要から自発的にWebスクレーピング(Web上の情報収集技術)に取り組んだことがきっかけで、コーディングの面白さに目覚めました。
いまや、ホームページは社会的信用を高めるための重要なツール。とは言え、そこまで手がまわらないビジネスオーナーも多いはず。小回りの利くWeb制作者を目指しています。
下町の銭湯(とサウナ)でリフレッシュするのが日常の楽しみ。安全でおいしい保存食づくり(梅干しやベーコン燻製など)にもハマってます。
Work Flow - 制作の流れ
ご相談〜納品までの大まかな流れです。状況に応じて柔軟に対応いたします。
-
1
ご相談・お見積り
要件や納期、予算などお気軽にご相談ください。対応内容に応じてお見積りをお送りいたします。
-
2
コーディング
デザインカンプを元にコーディングを行います。コーディング後は品質チェックを行い調整します。
-
3
確認
お客様にコーディングしたサイトをご確認いただきます。不足部分の修正と対応を行います。
-
4
納品
コーディング後のファイル一式を納品いたします。本番サーバーへのアップロードも対応可能です。